با استفاده از این ویجت شما میتوانید نوار بالای برنامه خود را که به آن AppBar گفته میشود طراحی کنید
به طور اصولی AppBar در property مربوط به Scafolld مورد استفاده قرار میگیرد که دارای یک اندازه ثابت است که درای چند بخش مختلف است.
در صورتی که نیاز به یک AppBar با قابلیت مخفی شدن دارید میتوانید از SliverAppBar استفاده کنید.

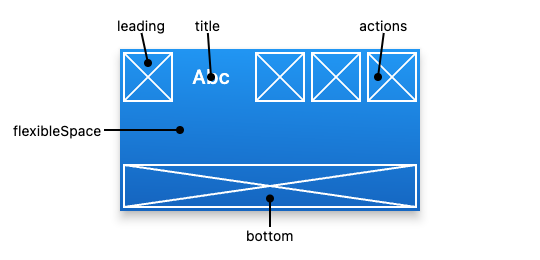
به طور معمول AppBar داری قسمت های title, action , leading, bottom میباشد که هر بخش را در ادامه مورد بررسی قرار میدهیم.
title (Widget)
این property به طور معمول یک ویجت را برای نمایش در AppBar به عنوان ورودی میگیرد که معمولا Text و برای نمایش نام اپلیکیشن میباشد.
اما شما مجبور به استفاده از ویجت Text نیستید و میتوانید از Widget های دیگر نیز استفاده کنید به طور مثال میتوانید لگوی اپلیشکین خود را در این property قرار دهید.
AppBar(
title: Text("MyFlutter.ir"),
),
titleCenter (bool)
ورودی این property مقدار boolean میباشد که مشخص میکند title در وسط AppBar قرار بگیرد یا خیر.
AppBar(
title: Text("MyFlutter.ir"),
centerTitle: true,
),Leading (Widget)
در این بخش میتوانید ویجت های Text یا Icon و یا چندین ویجت در یک ردیف معرفی کنید.
AppBar(
title: Text("MyFlutter.ir"),
centerTitle: true,
leading: Icon(Icons.arrow_back),
),leading width (int)
اگر در leading چند ویجت تعریف کنید با خطای overflow مواجه خواهید شد که به علت عدم فضای کافی برای نمایش ویجت های معرفی شده در قسمت leading میباشد که برای رفع این ارور کافیست leadingwidth را مقدار بیشتری ست کنید تا فضای مربوط به نمایش ویجت های leading بیشتر و ارور رفع شود.
(IconThemData) iconThem
در این بخش میتوانید ویژگی های مربوط به icon های مورد استفاده در AppBar را مانند size, color , opacity , shadow را تغییر دهید.
AppBar(
title: Text("MyFlutter.ir"),
centerTitle: true,
iconTheme: IconThemeData(color: Colors.red),
actions: [
Icon(Icons.more_vert),
],
),action (Widget)
در این قسمت میتوانید لیستی از ویجت ها را مشخص کنید که در سمت راست appBar قرار میگیرند.
AppBar(
title: Text("MyFlutter.ir"),
centerTitle: true,
actions: [
Icon(Icons.more_vert),
],
),backgroundcolor (Color)
در این قسمت میتوانید رنگ پس زمینه appBar را تغییر دهید.
AppBar(
title: Text("MyFlutter.ir"),
centerTitle: true,
backgroundColor: Colors.black,
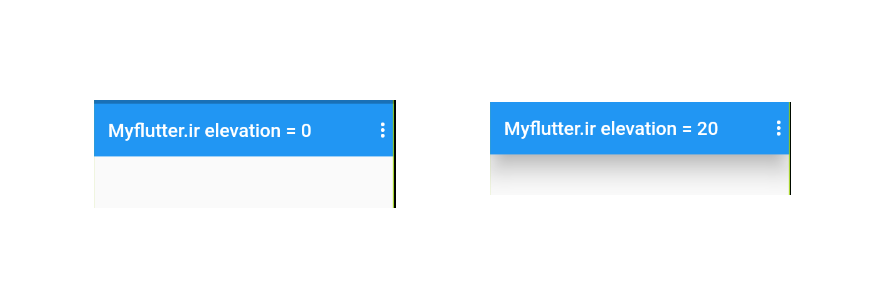
),elevation (int)
این قسمت مقدار سایه AppBar را مشخص میکند.
// elevation = 0
AppBar(
title: Text("Myflutter.ir elevation = 0"),
elevation: 0,
actions: [
Icon(Icons.more_vert),
],
),
// elevation = 20
AppBar(
title: Text("Myflutter.ir elevation = 20"),
elevation: 20,
actions: [
Icon(Icons.more_vert),
],
),shadowColor (Color)
در این قسمت میتوانید رنگ سایه را مشخص کنید
AppBar(
title: Text("Myflutter.ir"),
centerTitle: true,
elevation: 20,
shadowColor: Colors.red,
actions: [
Icon(Icons.more_vert),
],
),
toolbarHeight (double)
این property مربوط به ارتفاع AppBar میباشد.
AppBar(
title: Text("Myflutter.ir"),
centerTitle: true,
toolbarHeight: 100,
actions: [
Icon(Icons.more_vert),
],
),(double) toolbarOpacity
با مقدار دهی این قسمت شما میتوانید مقدار Opacity مربوط به ویجت های درون AppBar را مشخص کنید
AppBar(
title: Text("Myflutter.ir"),
centerTitle: true,
toolbarOpacity: 0.5,
actions: [
Icon(Icons.more_vert),
],
),(ShapeBorder) shape
این بخش مربوط به شکل ظاهری AppBar میباشد به طور مثال مقدار Radius مربوط به گوشه های AppBar و همچنین رنگ Border و سایر ویژگی های از این قبیل.
AppBar(
title: Text("Myflutter.ir"),
centerTitle: true,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(25),
bottomRight: Radius.circular(25)
)
),
),
bottom (PerferredSize)
همانطور که در تصویر ابتدایی مربوط به قسمت های AppBar مشاهده کردید یک بخش به نام bottom وجود داشت این قسمت این قابلیت را به شما میدهد که یک بخش با ارتفاع دلخواه داشته باشید و ویجت های خود را در آن قسمت وارد کنید.
AppBar(
title: Text("MyFlutter.ir"),
centerTitle: true,
bottom: PreferredSize(preferredSize: Size.fromHeight(50), child: Expanded(
child: Text("MyFlutter.ir on bottom",style: TextStyle(color: Colors.white,fontSize: 18),),
)),
),
جمع بندی
ویجت AppBar به نوار ثابت بالای صفحه گفته میشود که دارای بخش های مختلفی است که در هر بخش میتوان ویجت های دلخواه را وارد کرد.