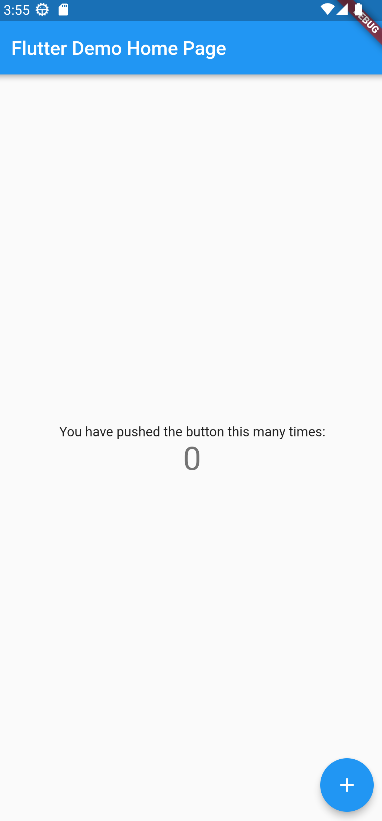
ویجت Scaffold یک ویجت الزامی در همهی صفحات اپلیکیشنهای فلاتر میباشد. با استفاده از ویجت Scaffold چهارچوبی که در تصویر زیر میبینید ساخته میشود. اگر Scaffold نباشد هیچ کدام از ویجتهای زیر معنی نخواهند داشت.

چهارچوب کلی تمام اپلیکیشنهای موبایلی چیزی شبیه تصویر زیر میباشد:

Scaffold ویجتی است که با استفاده از آن میتوانید مانند تصویر بالا چهارچوب کلی هر صفحه از اپلیکیشن خود را بسازید. دقت کنید که در هر صفحه از اپلیکیشن خود باید Scaffold داشته باشید(البته یکسری استثناء وجود دارد)
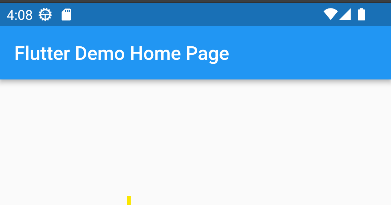
اگر در ابتدای مسیر هستید فقط همین نکته را بدانید که هر صفحه که میسازید نیاز به Scaffold دارد، در صورتی که صفحهایی را بسازید و درون آن از Scaffold استفاده نکنید با تصویر زیر رو به رو خواهید شد.

در نتیجه، تمام ویجتهایی که در صفحه میسازید از قبیل ویجت Text، Column، Row، OutlinedButton و … باید سوار بر ویجت Scaffold باشند.
یک تصویر کلی از کد Scaffold اگر بخواهیم ببینیم:
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);در ادامه به Property های Scaffold میپردازیم:
appBar

اکثر اپلیکیشنهای موبایل در بالای صفحه یک نوار بسیار کاربردی دارند. عنوان هر صفحه، دکمه بازگشت، بازکردن منوی کشویی و … را میتوان در این نوار نمایش داد. برای نمایش AppBar به صورت زیر عمل میکنیم:
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
);
body

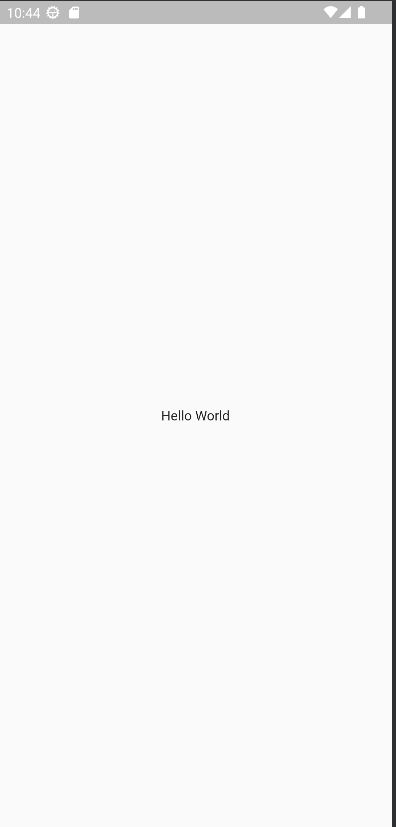
هر چیزی که در وسط صفحهی اپلیکیشن شما قرار است نمایش داده شود(دقت کنید به تصویر شماره ۲) داخل این ویجت قرار میگیرد به عنوان مثال:
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text('Hello World'),
],
),
),
);
drawer – endDrawer

اکثر اپلیکیشنهای موبایل، یک نوار کشویی جهت دسترسی اسانتر به قسمتهای مختلف اپلیکیشن دارند. اگر بخواهید این منو از سمت راست باز شود میتوانید از خاصیت endDrawer استفاده کنید.
return Scaffold(
drawer: const Drawer(
child: Center(child: Text('Hi Im Drawer')),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text('Center Of Screen'),
],
),
),
);floatingActionButton

Floating Action Button یکی دیگر از ویجتهای کاربردی در اپلیکیشنهای موبایل میباشد که هدف آن این است که یک اقدام مهم را همیشه در چشم کاربر نگه دارد. مثلا فرض کنید یک اپلیکیشن درج آگهی در حین اینکه لیست آگهیها را به کاربر نمایش میدهد، امکان درج آگهی جدید را نیز به کاربر میدهد. در این مثال این دکمه برای درج آگهی از لحاظ UX بسیار مناسب خواهد بود.
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add),
),
);
bottomNavigation

یکی دیگر از راههای مدیریت قسمتهای مختلف اپلیکیشن منوی پایین صفحه یا همان Bottom Navigation است. این منو به کاربر کمک میکند تا بین صفحات اصلی اپلیکیشن جابهجا شود.
return Scaffold(
body: const Center(
child: Text('Hello World'),
),
bottomNavigationBar: BottomNavigationBar(
items: const [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "Home"),
BottomNavigationBarItem(icon: Icon(Icons.person), label: "Profile"),
BottomNavigationBarItem(icon: Icon(Icons.shopping_basket), label: "Basket"),
],
),
);
backgroundColor

اگر میخواهید رنگ بک گراند صفحهی خود را تغییر دهید میتوانید به این صورت عمل کنید:
return const Scaffold(
backgroundColor: Colors.green,
body: Center(
child: Text(
'Hello World',
style: TextStyle(color: Colors.white),
)),
);
نتیجهگیری
Scaffold یک ویجت پرکاربرد نیست، یک ویجت الزامی است! این ویجت را وقتی استفاده میکنید عملا مفهوم یک صفحه را در فلاتر ایجاد میکنید. Scaffold قابلیتهای دیگری نیز دارد. ولی در این نوشته ما صرفا میخواستیم موارد پر کاربرد Scaffold را به شما معرفی کنیم.