افزودن فونت به پروژه شامل چند مرحله کوتاه و ساده است که نیاز به دقت کافی دارد زیرا در صورت کم و زیاد نوشتن یک فاصله در فایل pubspec.yaml فونت های شما اضافی نخواهند شد و هیج خطایی هم مشاهده نخواهید کرد
پس به صورت مرحله به مرحله و با دقت مراحل زیر را انجام دهید.
1.دانلود فونت
2. Import کردن فایل درون پروژه
3. معرفی فونت در فایل pubspec.yaml
4. استفاده در پروژه
دانلود فونت
در مرحله اول شما باید فایل فونت مورد نظر خود را دانلود کنید.
شما میتوانید از سایت Google Fonts فونت دلخواه خود را انتخاب کنید.
به طور مثال ما فونت Ubuntu را دانلود میکنیم.
Import کردن فایل درون پروژه
ابتدا درون پروژه خود یک پوشه به نام assets ایجاد میکنیم و درون این پوشه یک پوشه دیگر به نام fonts ایجاد میکنیم.
فونت های دانلود شده را درون پوشه assets/fonts قرار می دهیم.

معرفی فونت ها به پروژه در pubspec.yaml
همان طور که در ابتدا گفتیم فایل pubsec.yaml به کوچکترین فاصله حساس است پس با دقت این مرحله را انجام دهید
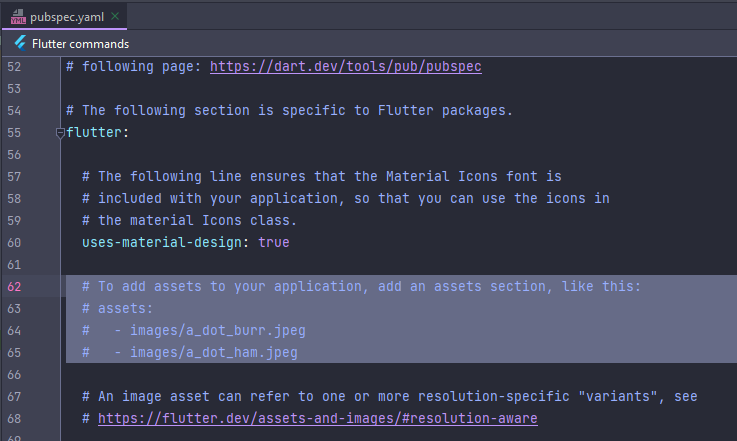
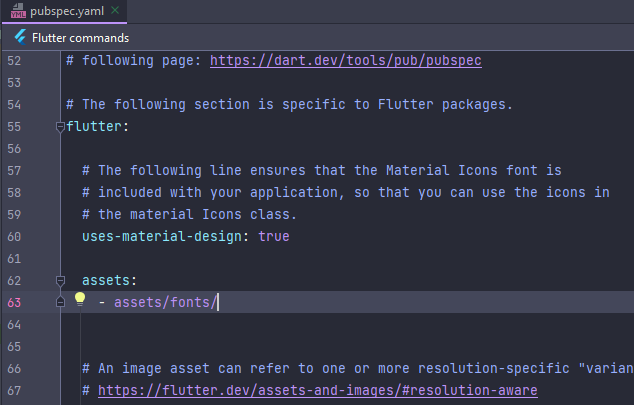
در ابتدا شما باید پوشه fonts را به پروژه معرفی کنید برای این کار کافیست در فایل pubspec.yaml قسمت مشخص شده در تصویر را uncomment کنید.

بعد از uncomment کردن باید دایرکتوری را که فونت ها در آن جا قرار دارند را مشخص کنید.

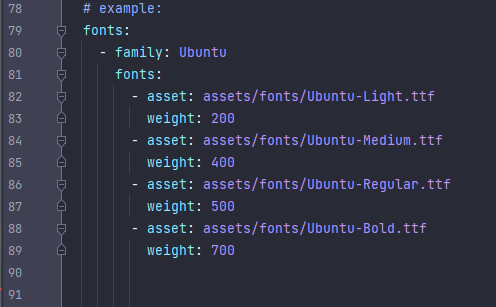
اکنون نوبت به معرفی فایل های فونت رسیده برای این کار باید در قسمت انتهایی فایل pubspec.yaml فونت های خود را معرفی کنید.

استفاده از فونت در پروژه
برای استفاده از فونت کافیست مقدار fontFamily را با نامی که برای فونت ها انتخاب کرده اید قرار دهید(در تصویر بالا قسمت Family)
Text( 'MyFlutter.ir with FontWeight.w700', style: TextStyle( fontFamily: 'Ubuntu', fontSize: 20.0, color: Colors.black, fontWeight: FontWeight.w700, ), ), SizedBox(height: 20,), Text( 'MyFlutter.ir with FontWeight.w500', style: TextStyle( fontFamily: 'Ubuntu', fontSize: 20.0, color: Colors.blueAccent, fontWeight: FontWeight.w500, ), ), SizedBox(height: 20,), Text( 'MyFlutter.ir with FontWeight.w200', style: TextStyle( fontFamily: 'Ubuntu', fontSize: 20.0, color: Colors.redAccent, fontWeight: FontWeight.w200, ), ), SizedBox(height: 40,), Text( 'MyFlutter.ir with default fontStyle', style: TextStyle( fontSize: 20.0, color: Colors.greenAccent, ), ),