ویجت MaterialApp یکی از اصلی ترین ویجتهای فلاتر می باشد. در ابتدای برنامه شما باید از این ویجت استفاده کنید تا بتوانید از کامپوننت های متریال دیزاین در فلاتر استفاده کنید. این ویجت تعداد زیادی از ویجتهای متریال دیزاین را در بر میگیرد. هر سورس فلاتری را که ببینید در ابتدای آن احتمالا خطوط زیر را خواهید دید:
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(home: yourHomeWidget);
}
}همهی ویجتهایی که در فلاتر استفاده میشوند از جمله Scaffold, AppBar, Text, Padding,StatelessWidget, StatefullWidget و … زیر مجموعه ویجت MaterialApp میباشند. با اضافه کردن ویجت MaterialApp هیچ کامپوننتی به صفحهی شما اضافه نخواهد شد که قابل دیدن باشد ولی در واقع این ویجت شالوده اپلیکیشن شما میباشد.
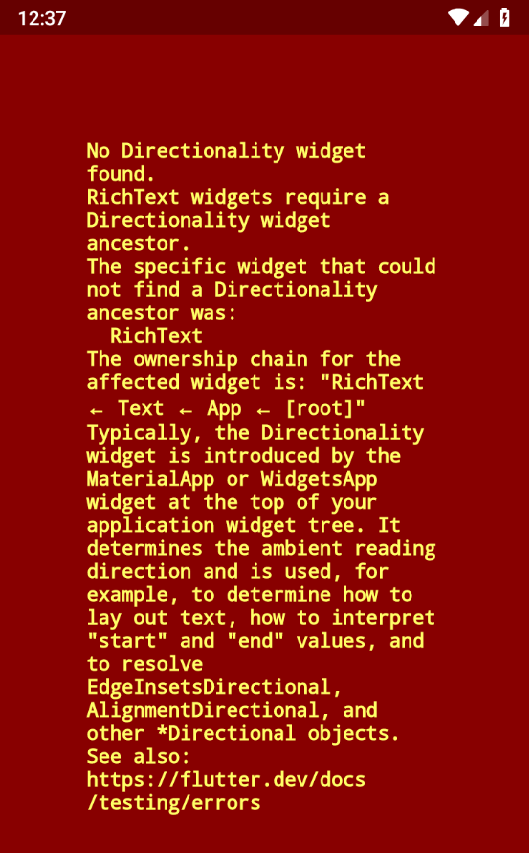
اگر این ویجت را از اپلیکیشن خود حذف کنید با تصویر زیر روبه رو خواهید شد:

اگر در ابتدای مسیر یادگیری فلاتر هستید فقط بدانید که نیاز است در ابتدای اپلیکیشن خود از این ویجت استفاده کنید.
در ادامه به چند قابلیت دیگری که این ویجت به اپلیکیشن اضافه میکند میپردازیم.
نمایش برچسب دیباگ

یکی از مشکلاتی که در ابتدای کار با فلاتر شاید با آن برخورد کنید این است که در حالت دیباگ در گوشه بالا سمت راست یک برچسب قرمز رنگ میبینید که کلمه Debug بر روی آن نوشته شده است. برای غیرفعال کردن این برچسب می توانید از کد زیر استفاده کنید:
MaterialApp(
debugShowCheckedModeBanner: false,
);
ویژگی home
اولین صفحه اپلیکیشن خود را بسازید
با استفاده از ویژگی home می توانید اولین صفحه اپلیکیشن خود را تعریف کنید:
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: FirstScreen(),
);
}
}
class FirstScreen extends StatefulWidget {
const FirstScreen({Key? key}) : super(key: key);
@override
_FirstScreenState createState() => _FirstScreenState();
}
class _FirstScreenState extends State<FirstScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(child: Text('First Screen')),
);
}
}ویژگی theme
یکی از کاربردیترین قابلیتهایی که ویجت MaterialApp به اپلیکیشن میدهد ویژگی theme است. با استفاده از این ویژگی شما میتوانید تم کلی اپلیکیشن خود را تعریف کنید.
1) فونت اپلیکیشن خود را تغییر دهید
برای مثال برای تنظیم فونت کل اپلیکیشن میتوانید از طریق کد زیر عمل کنید:
MaterialApp(
theme: ThemeData(
fontFamily: 'your_font_name',
),
);
2) رنگ کلی اپلیکیشن خود را تغییر دهید
MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
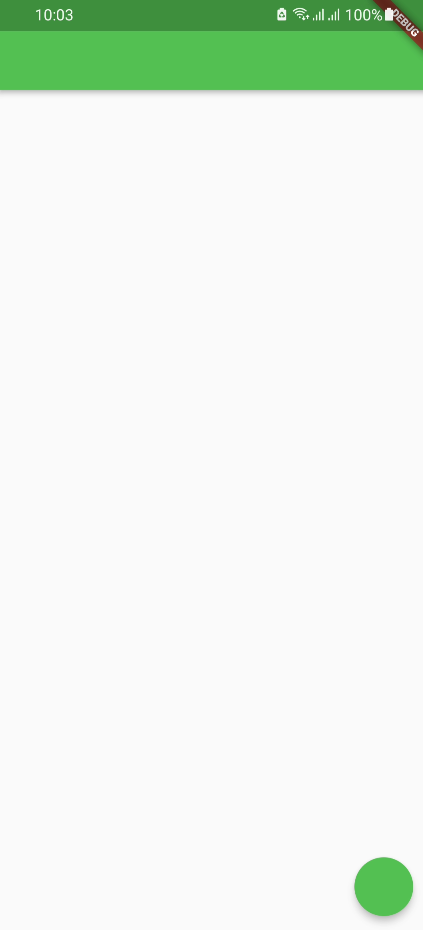
);با استفاده از کد زیر میتوانید رنگ کلی اپلیکیشن خود را تغییر دهید:
هنگامی که کد بالا را تعریف کنید، رنگ یک سری از کامپوننتهای اصلی اپلیکیشن سبز خواهد شد.

3) دارک مد
امروزه کاربران معمولا علاقه دارند تا با تم دارک کار کنند. به همین دلیل اکثر اپلیکیشنها یا به صورت کامل در حالت دارک طراحی میشوند و یا در کنار تم لایت(روشن) یک تم دارک هم ارائه میدهد برای تعریف کردن حالت دارک مد میتوانید به شکل زیر عمل کنید:
MaterialApp(
theme: ThemeData(
brightness: Brightness.light,
),
darkTheme: ThemeData(
brightness: Brightness.dark,
),
themeMode: ThemeMode.dark,
);با اجرای کد بالا اپلیکیشن به حالت دارک مد تبدیل خواهد شد:

هنگامی که از تم دارک میخواهید استفاده کنید، می توانید با استفاده از ویژگی darkTheme، تم کلی اپلیکیشن خود در حالت دارک را تعریف کنید:
4) فونت استایل خود را یکبار تعریف کنید!