بسیار عالی! حالا که با آموزش نصب فلاتر در سیستم عاملهای مختلف، جلو آمدیم و فلاتر را نصب کردیم، لازم است که فلاتر را روی IDE خودمان هم نصب کنیم. حالا یا شما از قبل IDE موردنظر خود را انتخاب کردهاید و یا اینکه تازه میخواهید IDE موردنظر خود را انتخاب کنید. شاید برایتان سوال پیش بیاید که اصلا چرا فلاتر باید روی IDE نصب شود؟ مگر یکبار فلاتر را نصب نکردهایم روی سیستم خودمان؟ در جواب باید بگویم که شما ابتدا فلاتر را روی سیستم خود نصب میکنید تا سیستم عامل بتواند دستورات فلاتر را بشناسد و کامپایل و اجرا نماید. حالا باید پلاگین فلاتر را روی IDE خود نصب کنید تا بتوانید راحتتر دستورات فلاتر را بنویسید و IDE بتواند شما را در نوشتن کدها کمک نماید. مثلا اندروید استدیو به صورت پیشفرض برای برنامه نویسی اندروید استفاده میشود و دستورات فلاتر را نمیشناسد ولی وقتی شما روی اندروید استدیو پلاگین فلاتر را نصب کنید، کاملا با فلاتر آشنا میشود و شما را در این مسیر یاری میکند 🙂
دقت داشته باشید که در این آموزش ما میخواهیم آموزش نصب پلاگین فلاتر روی IDE های اندروید استدیو و vsCode را آموزش بدهیم. این فرآیند روی هر سیستم عاملی که باشید تفاوتی ندارد و یکسان است. ما برای این آموزش از ویندوز استفاده کردهایم.
Android Studio
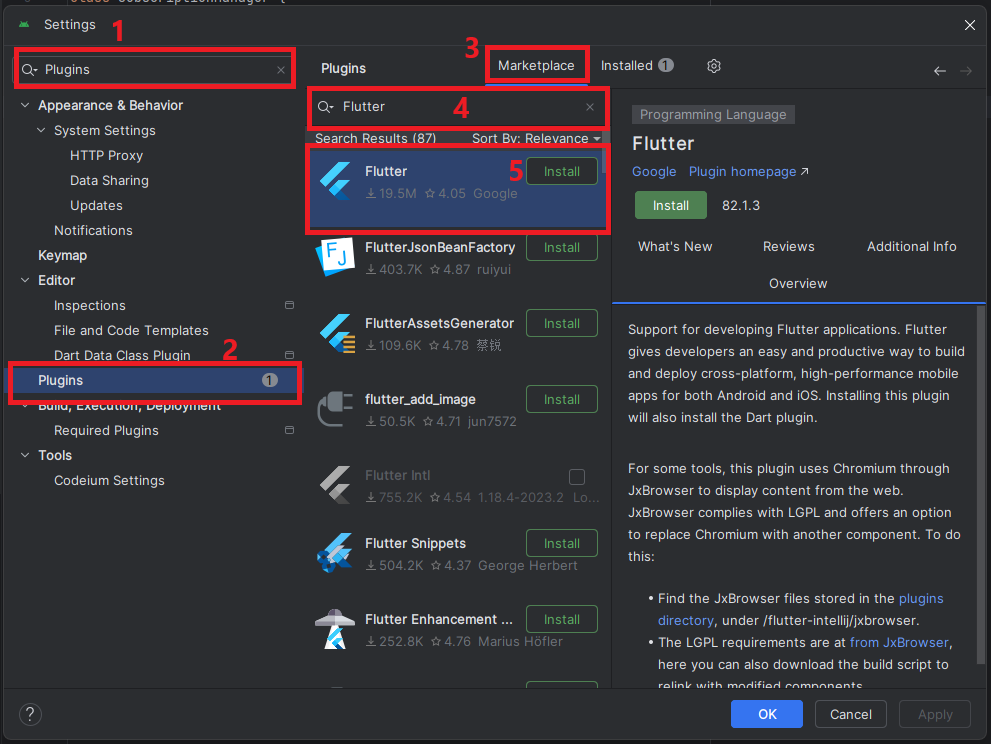
اندروید استدیو را باز میکنیم و وارد قسمت Settings (ممکن است در مک یا سیستم عاملهای دیگر با نام Preferences نامیده شود) میشویم. در قسمت جستجو کلمه Plugins را سرچ میکنیم سپس داخل قسمت Plugins، کلمه Flutter را سرچ میکنیم و روی دکمه Install کلیک میکنیم. دقت کنید در منوی بالا حتما باید قسمت MarketPlace را انتخاب کنید و گرنه با خطای Not Found روبه رو خواهید شد.

منتظر بمانید ت پلاگین نصب شود و در نهایت روی دکمه Restart IDE کلیک کنید و یا اندروید استدیو را یک بار ببندید و مجدد باز کنید.
Visual Studio Code
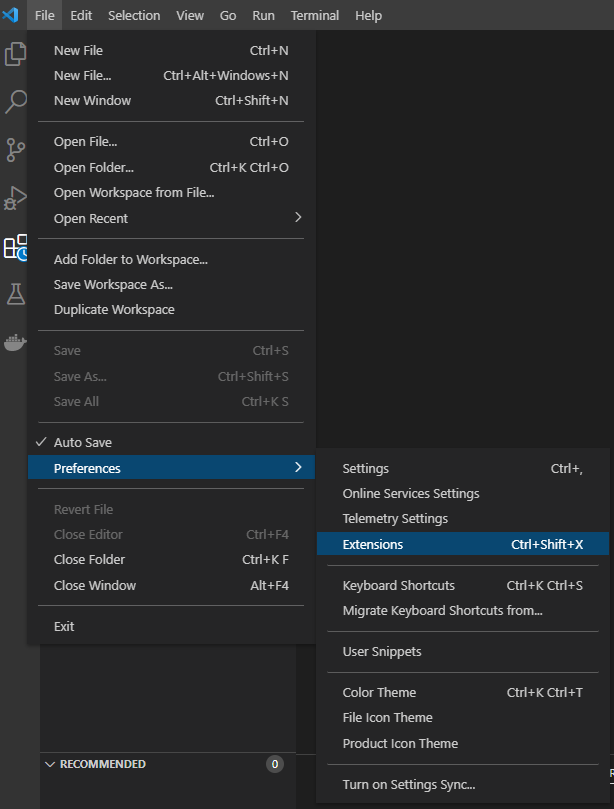
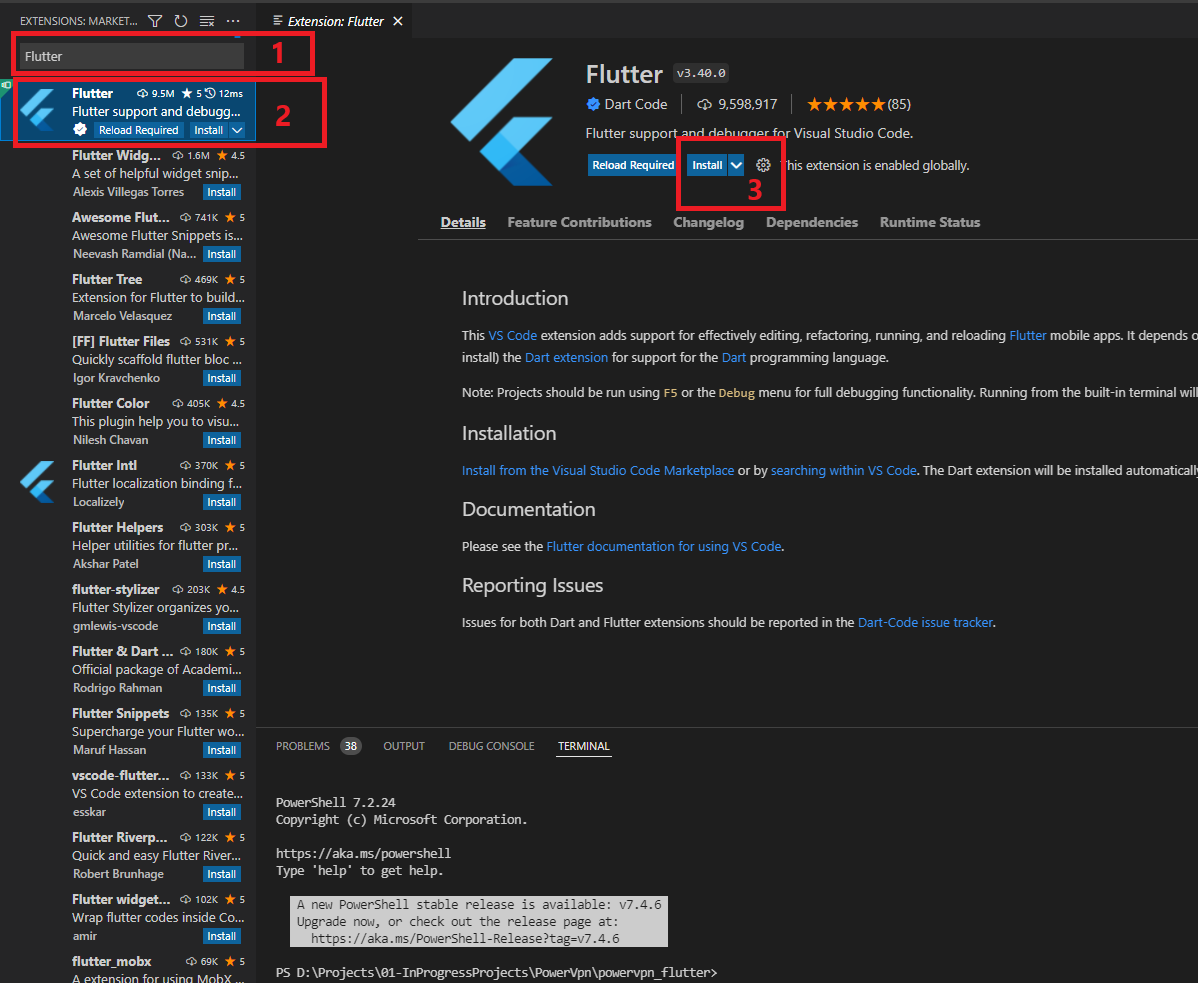
طبق تصویر زیر وارد قسمت Extensions میشویم

حالا کلمه Flutter را جستجو میکنیم و فلاتر را انتخاب کرده و روی دکمه Install میزنیم.

در نهایت یک دور نرم افزار را restart کنید.
امیدوارم از این مقاله لذت برده باشید و بتوانید به خوبی فلاتر را روی IDE خود نصب نمایید. هر سوال یا مشکلی داشتید میتوانید از طریق فوتر سایت با ما در ارتباط باشید.