SnackBar ویجتی است که به شما اجازه میدهد یک پیام pop-up با قابلیت رد کردن به کاربر نمایش دهید.
به طور مثال شما درون صفحه خرید خود یک ElevatedButton دارید که کار این ویجت اضافه کردن محصول به سبد خرید است.
همچنین شما میخواهید هنگامی که محصول به سبد خرید اضافه شد پیغام "محصول به سبد خرید اضافه شد" به کاربر نمایش داده شود.
با استفاده از ویجت SnackBar میتوانید این پیام را به کاربر منتقل کنید تا کاربر از اضافه شدن محصول به سبد خرید مطلع شود.
این ویجت property های مختلفی دارد که با هم این property ها را بررسی میکنیم.
required content (widget)
در این property میتوانید محتوایی را که نیاز دارید به نمایش درآورید قرار دهید که به طور معمول از ویجت Text استفاده میشود.
action (SnackBarAction)
اگر درون SnackBar نیاز به یک دکمه دارید تا برای شما عملی را انجام دهد میتوانید از این property استفاده کنید.
به طور مثال وقتی کاربر محصولی را اشتباه به سبد خرید اضافه کرد نیاز به یک دکمه درون SnackBar دارید تا محصول را حذف کند.
با استفاده از این property میتوانید این کار را انجام دهید.
ورودی این property خود دارای چند property مختلف است که آنها را مورد بررسی قرار میدهیم.
- required lable (String)
این property مربوط به عنوان دکمه میباشد که ورودی آن یک رشته است.
- required onPressed (VoidFunction)
در این property عملی را که نیاز داریم انجام شود تعریف میکنیم.
- disabledTextColor (Color)
این property رنگ lable را بعد از کلیک شدن مشخص میکند.
- textColor (Color)
این property رنگ مربوط به lable را مشخص میکند.
property های مربوط به SnackBarAction به اتمام رسید اکنون به سراغ مابقی property های SnackBar میرویم.
backgroundColor (Color)
این property مربوط به رنگ پسزمینه SnackBar میباشد.
closeIconColor (Color)
این property همانطور از نامش مشخص است رنگ مربوط به CloseIcon را به عنوان ورودی دریافت میکند.
duration (Duration)
این property مربوط به مدت زمانی میباشد که شما لازم دارید تا SnackBar نمایش داده شود.
dismissDirection (DismissDirection)
در این property میتوانید نحوه بسته شدن SnackBar توسط کاربر را مشخص کنید.
elevation (double)
این property مربوط به مقدار سایه SnackBar میباشد.
margin (EdgeInsetsGeometry)
در این property مقدار فاصله ای که SnackBar با اطراف خود داشته باشد مشخص میشود.
توجه داشته باشید برای این که با خطا مواجه نشوید باید مقدار behavior را برابر SnackBarBehavior.floating قرار دهید.
padding (EdgeInsetsGeometry)
در این property مقدار فاصله از فضای داخلی SnackBar مشخص میشود.
shape (ShapeBorder)
این property مربوط به شکل ظاهری SnackBar میباشد.
showCloseIcon (bool)
با مقدار دهی true این property ،درون SnackBar یک icon برای بستن SnackBar ظاهر میشود.
width (double)
در این property مقدار طول SnackBar را مشخص میکند.
توجه داشته باشید برای این که با خطا مواجه نشوید باید مقدار behavior را برابر SnackBarBehavior.floating قرار دهید.
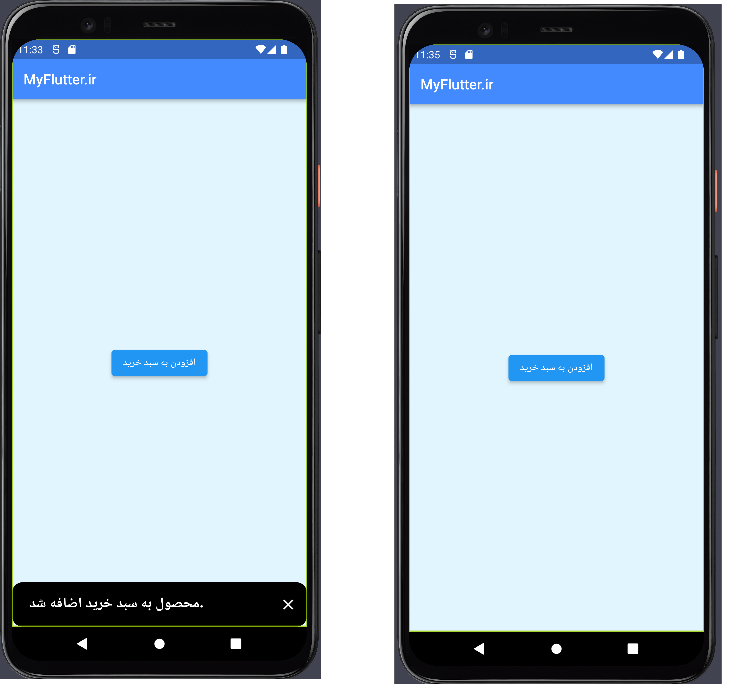
نمونه کد
Scaffold(
appBar: AppBar(
title: const Text('MyFlutter.ir'),
backgroundColor: Colors.blueAccent,
),
body: SafeArea(
child: Center(
child: ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text("محصول به سبد خرید اضافه شد."),
action: SnackBarAction(
label: "حذف از سبد خرید",
onPressed: () {},
disabledTextColor: Colors.red,
textColor: Colors.blue,
),
elevation: 0,
behavior: SnackBarBehavior.fixed,
backgroundColor: Colors.black,
duration: Duration(seconds: 5),
// margin: EdgeInsets.all(15),
padding: EdgeInsets.all(5),
dismissDirection: DismissDirection.none,
showCloseIcon: true,
closeIconColor: Colors.white,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)),
));
},
child: Text('افزودن به سبد خرید'),
autofocus: true,
),
),
),
backgroundColor: Colors.lightBlue[50],
);

جمع بندی
با استفاده از ویجت SnackBar میتوانید یک پیغام به صورت pop-up به کاربر نمایش دهید.